2年くらい前のある日の事です。
「あなた、Webに詳しいみたいだから当社のサイトを作ってくれ」と、コーポレートサイトを作るように命じられました。
ちょっとおもしろそうだ、という理由で引き受けた私…。
半泣きになりながらも、なんとか完成させた私…。
最近では、サイトを作ってちょっぴりお金をもらう私。
もし、同じような境遇に陥った方がいたとして、その方に向けて参考にした本などをご紹介したいと思います。
最初に、この記事の内容から。
この記事は以下のような方向けの記事です。
・HTMLとCSSがなんとなくわかる方
・なんとなく分かってきたけど、どの本を読んだらいいかわからない方
・いずれは自分のブログをカスタマイズしたり、サイトを構築したい方
本を買ってみたけどチンプンカンプンな方は、HTMLとCSSについて理解してください。
本をみながら1行だけコードを書いてみることから初めてください。
ちょっと書いてみて、以下のようなサイトでお勉強しても良いです。
何と言っても無料なことがメリット。ここである程度の理解を深めましょう。
後で足りないところを補完していくのがいいと思います。
サルワカ
SEOだとか、サーバーがどうとか一通り網羅されています。
HTMLとCSSから始めればいいと思います。
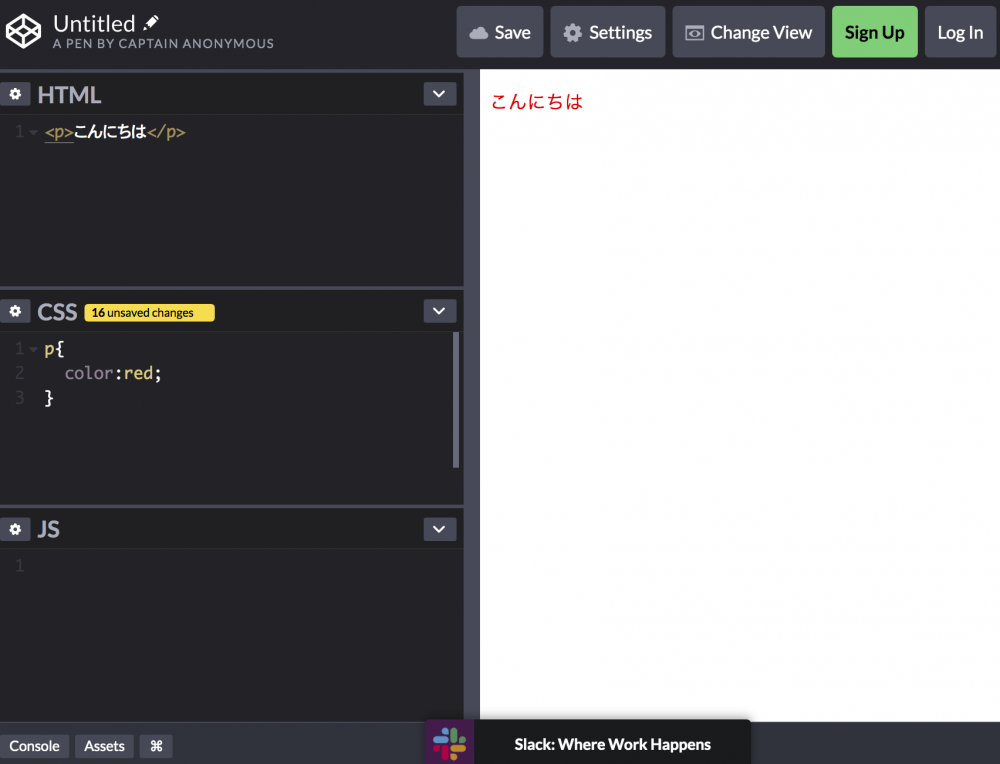
コードの練習はCodePen
HTMLとCSSで書いた物をリアルタイムで表示してくれます。

こんな感じ。
ブラウザを二つ立ち上げて、左にサルワカ、
右にCodePenとすれば、練習もはかどります。
ここから本題。本屋さんでどれを買ったらいいか困っている方向けに書きます。
ここからは、HTMLとCSSについて、概要が分かっている方向けです。
私が勉強を始めたほんのちょっと前。
私のまわりにWEBサイトの制作をやっている人間はゼロでした。
ネットや本の情報だけが頼りです。
でもなんか、引き受けてしまったし、他にやる人間いないし。
なんとなく概要を理解してきた頃にさかのぼります。
「とりあえずやるしかないけど…。」
当時の私は、本屋さんでどれを買ったらいいか、いつも迷っていました。
立ち読みして、良さそうだと思った本を買っては挫折…の繰り返し。
やみくもにやっても時間とお金が無駄になる。
何冊も本を買って読み漁りましたが、読みづらかったり、チンプンカンプンだったり。
途中で読むのをやめてしまったものはたくさん。結局役に立ったのはほんの数冊でした。
いくつかの本に出会い、継続したらなんとかなった!
けっこうな時間とお金を浪費しました。
でも、いくつか本を読んでいくうちに、パッと視野が開けた感じになりました。
1年くらいで販促用のペラページをいくつか完成。
片手間に友人・知人のサイトを作成。
2年くらいで最終的にWordPressでコーポレートサイトを完成させました。
私の場合、気が向いたときに勉強をして作業をするという恵まれた環境。
でも、本気でやれば1年くらいでなんとかなる気がします。
サイト制作でご飯を食べているプロの皆さま、偉そうな口をきいてごめんなさい、ごめんなさい。
この後に出てくる本は、高名なブロガーさん達が紹介されているものもあります。
この記事を見た後にも「オススメ本」などを検索して、ご自分にあった本を探せば効率的です。
HTMLとCSSを基礎から学ぶ必要があった
HTMLとCSSについて、概要はわかってきました。
でも、この時点で作れるのは文字の羅列のみのサイト…。
でも、これだけでは足りないことに気付いてきます。
ここからは専門書の出番です。
よくわかるHTML5+CSS3の教科書

この本でわからないことや知らないことを学びながら、実際にパーツを作ってみたりしました。
分厚い本ですが、内容は見た目ほど濃くないので読みやすかったです。
最初の頃は、チンプンカンプンかもしれませんが、コツコツ読んでコードを入力すると良いです。
ちょっとハードルが高いと感じても、すぐにあきらめないで続けるか、もっと薄い本から始めたら良いと思います。
この本で学べたこと
HTMLとCSSの基礎。
問題は、レスポンシブウェブデザインが主流だったこと
ここまでで基本的なコード、部分的にどうすればよいかなどは以前よりわかるようになってきました。
でもそれらをどう組み合わせたらいいかがわかりませんでした。
さらに問題があって、この時点でレスポンシブデザインというやつが主流だったことです。
「レスポンシブル」だと思っていましたが、「レスポンシブ」らしいです。
このサイトもそうですが、閲覧している端末に合わせたレイアウトにトランスフォームします。
ブラウザの幅を縮めていくと、レイアウトが変わります。
スマートフォンのような狭い画面でも、レイアウトを変化させて同じ内容を表示させるためのテクニックです。
言葉で表現するのは簡単だけど、ドドドど素人の私には簡単ではありません。
スマートフォンでサイトにアクセスした時に、どうやってレイアウトを変更しているかなんて全く見当がつきませんでした。
そこで参考にしたのがこの本。
HTML5&CSS3デザインブック

今となっては、内容がちょっと古いですが…。
HTMLとCSS、レスポンシブデザインの基礎を学びました。
メディアクエリというのを使って、CSSを切り替えているんですね。
メディアクエリについて検索すれば、有用なサイトが見つかると思います。
本を買わなくてもなんとかなると思います。
この本で学べたこと
floatによるボックスの横並びや解除、余白や文字の大きさを変化させる、といったレスポンシブデザインの基礎。
HTML5&CSS3デザインブック ステップバイステップ形式でマスターできる/エビスコム(著者)
HTMLとCSSについてもうちょっと学びたい
もう少し新しいやり方も学ばなければならないと思いました。
新しいやり方がどんどん増えていて、そっちの方がやりやすそうだと感じたからです。
HTML5&CSS3デザインレシピ集

前述の本には記載がないFlexboxというものが載っています。
レイアウトをするのにすごく便利です。
この本で学べたこと
Flexboxのような新しいやつ(古いやつも押さえています)。もうちょっと突っ込んだ各パーツの作り方。内容濃いです。
WordPressで作られた、更新型のサイトが必要だった。
HTMLとCSS、レスポンシブウェブデザインについて、まあまあわかってきました。
簡単なペラページは作れるようになりました。
でも、作りたいのはコーポレートサイト。
せっかく会社のサイトを作るのであれば、スタッフがブログなどを更新できるようなサイトが必要だと思いました。
作ったらそのまま放置のサイトではなく、スタッフが自ら更新して、見た人が共感してくれるようなサイト。
お客さんがお仕事を依頼したいと思ってくださるようなサイトが必要でした。
ついこの間まで、自分がイチからWordPressのサイトを構築するなんて思ってもいませんでしたが、次に紹介する本を参考にしたら、まあまあいけそうだと自信がつきました。
本格ビジネスサイトを作りながら学ぶWordPressの教科書

まず、この本の流れに従って一通りサイトを作ってみます。
わからないことが出てきたら、ネットで検索すればどんなことでも出てきます。
惜しみなく情報を公開してくださっている先輩の方々に感謝です。
一通りやってみると、WordPressでどのようにサイトを作るのかがわかってきます。
並行して実際にWordPressでサイトを運営してみると良いです。
更新の仕方とか、運営する方法も少しずつ学んだ方がいいですよね。
無料配布されているテーマを使ってブログとかを更新してみましょう。
この本で学べたこと
WordPressでのサイト構築の流れ。プラグインの使い所など。
プラグインなど使わずに、全て自分で作り上げるならこの本
前述の本は、「ここはプラグインで」みたいな感じの内容です。
プラグインとは、入力フォームとかパンくずナビとかを簡単に導入するためのプログラムです。
プラグインなしで、ある程度自分で作っていくのであれば、この本が良いと思います。
基礎からのWordPress

見てください、こんなにボロボロになるまで読み込みました。
マンガでもこれだけ読み込んだやつは少ないです。
イチからWordPressのサイトを構築することをテーマに書かれたこの本。
最初からこの本を読むと、ちょっと難しいかもしれません。
作者の方は、WordPressのサイト制作に有用な情報を無料で公開されていました。
今はサイトを閉鎖されてしまいましたが、ずいぶん参考にさせていただきました。本当にありがとうございました。
この本で学べたこと
さらに突っ込んだWordPressサイトの作り方。
プラグインを使わない作り方、カスタム投稿タイプの使い方。
フィルターフックやアクションフック(まだイマイチよくわかっていません笑)。
PHPがよくわからないという壁にぶち当たる
WordPressというのは、部分的にPHPというプログラミング言語を使ってサイトを制御しています。
たとえば、「もしもトップページならこれを表示する」といったものです。
HTMLとCSS、レスポンシブウェブデザイン、WordPressの初歩的なことはだいぶわかってきたのですが、PHPはまた別物。壁にぶちあたりました。
本が言っていることはなんとなくわかるのですが、コードの書き方などがチンプンカンプンでした。
PHPについて学ぶのであれば、paizaラーニングがおすすめです。
月々900円くらいかかりますが、オンライン動画で各種プログラミングが学べます。
動画の横にプログラムを書くエディタがついているので、動画を見ながらコードを入力していきます。
特に良いのは、わからないことがあればプロの方に質問できることです。
次の日のお勉強の時間くらいまでには、メールで回答してくださいます。
この頃は、かなりめちゃくちゃな質問をしていた気がします。ありがとうございました。
WordPressでサイトを作るのであれば、全部理解しなくてもいいと思います。
のんびり1ヶ月くらい、基本的なお作法のようなものを理解するのにpaizaラーニングは最適でした。
萌えキャラが教えてくれるので、なお頑張れますよ。
試行錯誤の末、依頼されたコーポレートサイトができ上がりました
トップページで表示する動画を作ったり、デザインをあれこりしたり、能力や時間との戦いでしたが、なんとかコーポレートサイトを作り上げました。
プロの方々が制作されているようなかっこいいサイトではありませんが、それなりのものができたと思います。
自分たちでサイト内のブログを更新できるので大変喜ばれました。
フォローしておくといい神様のような方々
誰からも教えてもらえない状況で、サイト制作に有用な情報を公開してくださる神様のような方々がいました。
いかんせん情報が乏しい私にとって、ツイッターなどで最新情報を教えてくださる、本当に神様のような方々です。
Webクリエーターボックスさん
コリスさん
ツイッターをフォローしておくと良いです。
HTML&CSSとWebデザイン入門講座の本
Webクリエーターボックスさんの本です。
大変お世話になったので、お布施がてら購入させていただきました。

HTMLとCSSについて順を追って説明されているので、わかりやすそうです。
デザインについても詳しく説明されています。
いま、少しずつ読んでいます。
最後に
大事なのは、ひたすらやってみることだと思います。
私も、ただ読んでいるだけの時期がありましたが全然身につきませんでした。
また、自分のレベルに合った本を順序立てて読むことも大事だと思います。
以上、たまには役に立ちそうなことを書きました。