
最近、WEBサイトの制作をする機会が増えてきました。
私は、経験が少ない上に素人に毛が生えたくらいの知識しかありません。
「このままではいけない」と思い、当ブログをほっぽらかして勉強しています。
CSS設計についてもしっかり学ぼうと、「CSS設計完全ガイド」という本を購入して写経していました。
しかし、チャプター6−1あたりから、公開されているサンプルとの見た目に差異が現れて挫折しそうになりました。
目次
css-wipeの使い方がわからない
ちょっとでもうまくいかないとイヤになります。
本書では、「css-wipe」というリセットCSSを使っているのですが、そのせいみたいです。
css-wipeのCDNの使い方
これでいいのかわかりませんが、css-wipeのCDNの使い方を書きます。
がんばって勉強している人の時短になったら嬉しいです。
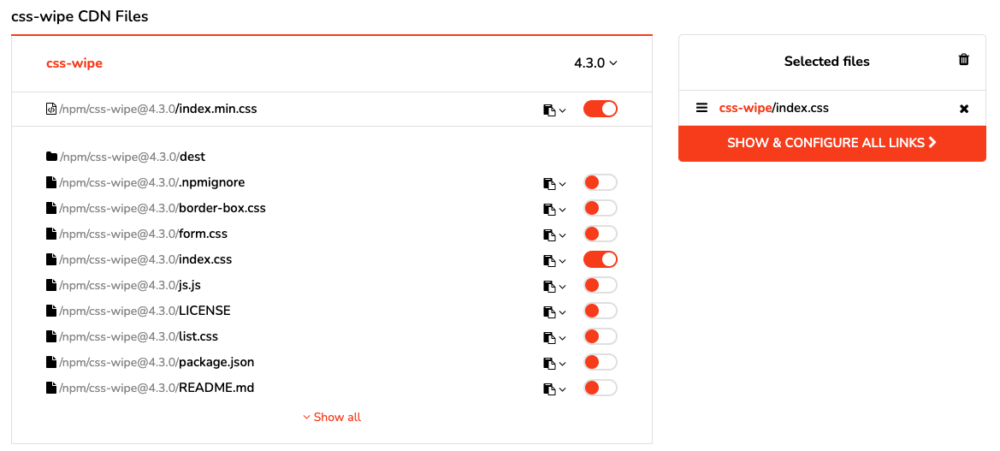
① こちらにアクセス。
https://www.jsdelivr.com/package/npm/css-wipe
② index.min.cssを選択し、SHOW & CONFIGURE ALL LINKSをクリック。

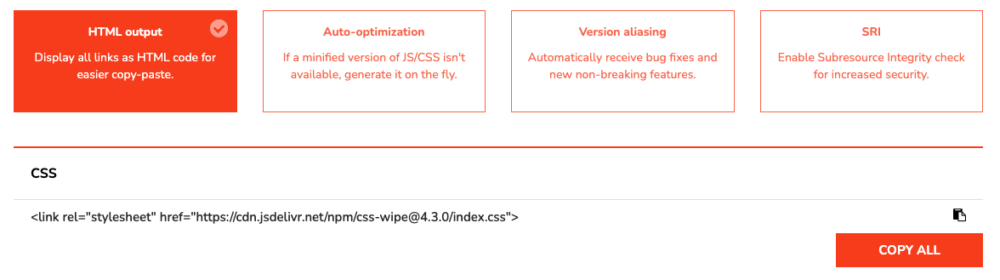
③ HTML outputボタンを押して表示されたリンクをheadタグ内にコピペする。

④ 本に戻って、4−1のリセットCSSの説明直後にあるCSSも適用する。
bodyに対するline-heightの設定などがあるので、お忘れなく。
リセットCSSが適用されて、見た目が同じようになった


すごく勉強になる本だと思うんですけど、私みたいな初心者もいるのでもう少し説明があったらいいなと思います。
こちらの本もよかったです。
新しめな(…と思われる)テクニックが満載です。
CSS設計完全ガイドの前に読むといい気がします。